Ce projet consiste en la création d’un site internet complexe pour une photographe. Le site est conçu pour permettre à ses clients de consulter, filtrer et trier facilement la galerie de photos. En cliquant sur une photo, ils peuvent naviguer dans une lightbox pour une vue en grand format ou consulter les détails de la photo.
Le site est basé sur WordPress, mais il intègre également les langages HTML, CSS, PHP et JavaScript pour offrir une expérience utilisateur optimale et une interface administrative simple et intuitive.
L’interface administrative permet à la photographe d’insérer les photos et les informations associées facilement, sans avoir besoin de compétences techniques avancées. Les photos et les informations se mettent automatiquement en forme pour une présentation esthétique et cohérente sur le site.
Grâce à cette approche complète, le site offre une expérience immersive aux visiteurs, qui peuvent apprécier pleinement les talents de la photographe et explorer sa galerie de manière conviviale. La combinaison des langages utilisés garantit également une gestion efficace et une mise à jour aisée du contenu pour la photographe, lui permettant de se concentrer sur son travail tout en offrant une plateforme visuellement attrayante à ses clients.
Sur la page d’accueil, une photo différente de la galerie est affichée à chaque chargement de la page, offrant ainsi une expérience visuelle renouvelée à chaque visiteur. En dessous de la photo principale, une section dédiée au filtrage des photos est mise en évidence. Les visiteurs peuvent utiliser ce filtre pour afficher spécifiquement les photos qui correspondent à leurs préférences.
Grâce à l’utilisation de la méthode AJAX, lorsque les visiteurs appliquent un filtre, les photos correspondantes s’affichent de manière fluide sans que la page entière ait besoin d’être rechargée. Cela permet une interaction rapide et agréable, offrant une navigation sans heurts à travers la galerie.
Au centre de chaque photo, une icône apparaît lorsque le curseur de la souris passe au-dessus de l’image. Cette icône sert de déclencheur, permettant aux visiteurs d’accéder rapidement à la fiche d’information de la photo sélectionnée. Cela offre une façon pratique pour les visiteurs d’explorer davantage les détails de chaque photo qui les intéresse.
Dans l’ensemble, cette conception intelligente et interactive de la page d’accueil permet aux visiteurs d’apprécier facilement et agréablement la galerie de photos de la photographe, en explorant les images qui les intéressent sans effort et en accédant rapidement à plus d’informations si nécessaire.
La page d’information d’une photo présente la photo sélectionnée depuis le fichier centralisant toutes les photos. Comme sur chaque photo au survol, une icône permet d’afficher la photo dans sa taille originale dans une lightbox.
Sous la photo, on retrouve des flèches qui servent de navigation vers les posts suivant ou précédent dans la galerie. Ces flèches permettent aux visiteurs de parcourir facilement les différentes photos de la galerie sans avoir à revenir à la page principale.
Grâce à cette disposition, les visiteurs peuvent se concentrer sur une photo spécifique et l’apprécier pleinement dans la lightbox, tout en ayant la possibilité de naviguer rapidement entre les photos sans quitter la page d’information. Cela offre une expérience utilisateur immersive et fluide, leur permettant d’explorer facilement et confortablement la galerie de la photographe.
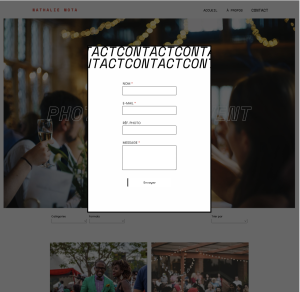
La fiche de contact s’ouvre de manière pratique dans une popup. Lorsqu’elle est ouverte depuis une fiche d’information, le JavaScript intégré permet une fonctionnalité supplémentaire intéressante : il insère dynamiquement la référence de la photo concernée dans la fiche de contact.
Cette fonctionnalité offre une expérience utilisateur plus personnalisée, car les visiteurs peuvent facilement identifier quelle photo a suscité leur intérêt lorsqu’ils remplissent la fiche de contact. Cela peut également être utile pour la photographe, qui pourra ainsi savoir quelle photo a attiré l’attention du visiteur, facilitant ainsi le suivi et la gestion des demandes.
L’utilisation du JavaScript pour insérer dynamiquement la référence de la photo dans la fiche de contact renforce l’interaction entre les différentes parties du site et offre une expérience utilisateur plus fluide et conviviale. Cette intégration intelligente contribue à améliorer la convivialité globale du site et à faciliter la communication entre les visiteurs et la photographe.