Il s’agit d’un projet d’intégration de site réalisé uniquement en HTML et CSS. Ce site a pour objectif de permettre aux utilisateurs de trouver des hébergements et des activités dans la ville de leur choix. Actuellement, le site offre une interface statique, présentant les informations de manière visuelle, mais les fonctionnalités interactives telles que la recherche, la filtration et la réservation ne sont pas encore actives.
La prochaine étape du projet consistera à rajouter du JavaScript et du PHP pour rendre le site fonctionnel. Le JavaScript permettra d’ajouter des fonctionnalités interactives, telles que la recherche en temps réel, les filtres dynamiques, les effets visuels et les interactions utilisateur. Le PHP, quant à lui, sera utilisé pour la gestion des données, la communication avec la base de données, et la mise en place de fonctionnalités côté serveur, comme le traitement des réservations et des formulaires.
Grâce à l’ajout de JavaScript et de PHP, le site deviendra interactif et fonctionnel, offrant ainsi une expérience utilisateur plus enrichissante et pratique pour les utilisateurs qui cherchent des hébergements et des activités dans leur ville de choix. Ces améliorations permettront également de faciliter la gestion du contenu et des données du site, en le rendant plus dynamique et évolutif pour l’équipe en charge de sa maintenance.
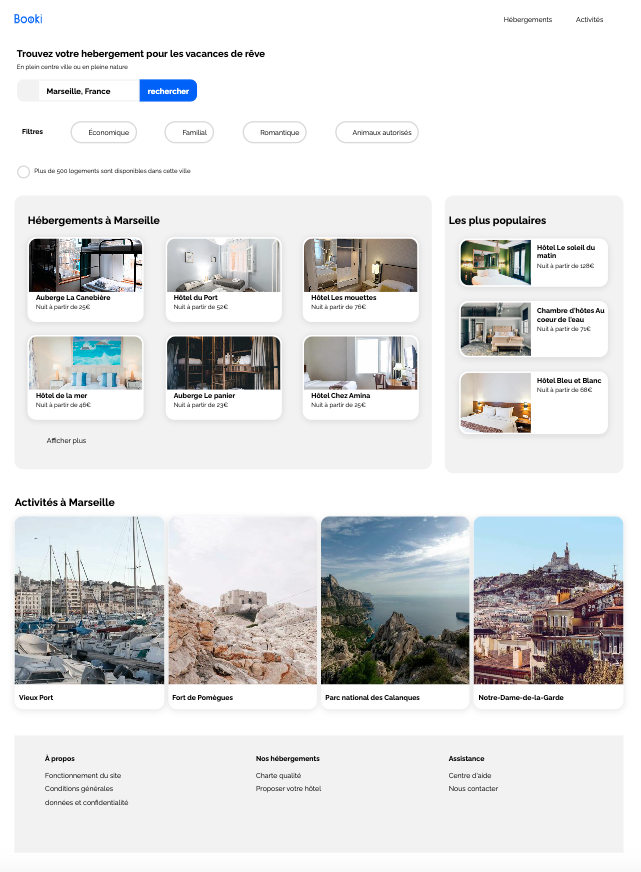
L’intégration du site suit fidèlement la maquette conçue par le designer. Le code est organisé de manière à être factorisé, garantissant ainsi sa propreté et sa pérennité dans le temps. L’utilisation des flexbox est essentielle dans ce projet, car elle permet d’obtenir une mise en page flexible et responsive pour s’adapter à différentes tailles d’écran et de dispositifs.
Chaque carte d’hébergement sur le site est rendue cliquable dans son intégralité. Cela signifie que les utilisateurs peuvent cliquer sur n’importe quelle partie de la carte pour accéder aux détails de l’hébergement, plutôt que de se limiter à un seul bouton ou lien.
Grâce à ces approches de conception et de développement, le site offre une expérience utilisateur fluide et intuitive. Les visiteurs peuvent facilement naviguer à travers les différentes cartes d’hébergement et accéder rapidement aux informations détaillées qui les intéressent. De plus, la factorisation du code et l’utilisation des flexbox garantissent une maintenabilité aisée du site, permettant ainsi une évolution continue tout en préservant la cohérence visuelle et fonctionnelle avec la maquette initiale.
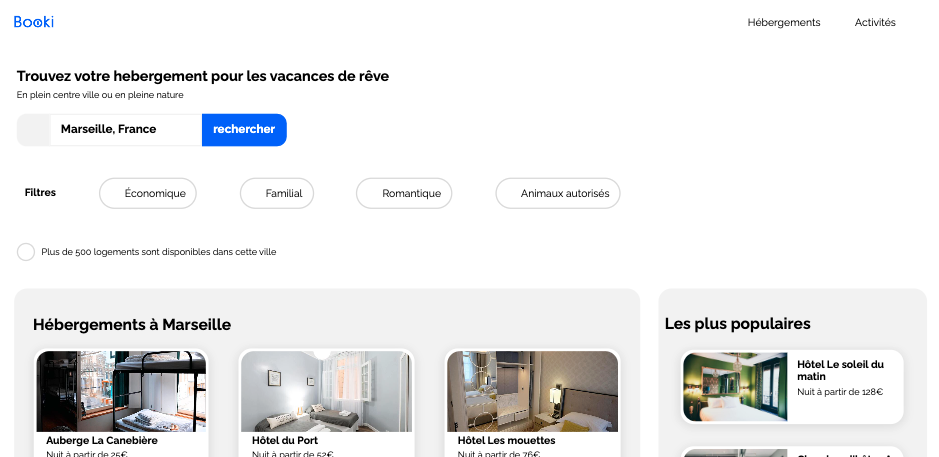
L’interface de la page d’accueil a été conçue pour offrir aux utilisateurs une recherche facile et pratique des hébergements et des activités. Pour cela, un champ de recherche dans un formulaire est mis en évidence, permettant aux visiteurs de saisir leurs critères de recherche.
En plus de la recherche, les utilisateurs auront la possibilité de filtrer les résultats selon leurs préférences. Des options de filtrage seront disponibles pour affiner les résultats en fonction de différents critères tels que le prix, la localisation, les équipements, les activités disponibles, etc.
Cette approche permet aux visiteurs de trouver rapidement les hébergements et les activités qui correspondent le mieux à leurs besoins et à leurs préférences. En offrant des fonctionnalités de recherche et de filtrage conviviales, l’interface de la page d’accueil garantit une expérience utilisateur agréable et efficace, encourageant ainsi les utilisateurs à explorer davantage le contenu du site et à trouver les options qui leur conviennent le mieux.